

If you’re still getting an error in your tsconfig.js file, you might be using different versions of TypeScript.

If you want to do it manually, go into your tsconfig.json file, locate the key of “jsx” and change the value to “react” instead of react-jsx. If you click “Quick Fix,” you’ll get an option that says “Enable the ‘ - jsx’ flag in your configuration file.” Once you click on it, it takes a second or two to load, and then the errors should go away. If you’re in VSCode and hover over any underlined element, you’ll get the message “Cannot use JSX unless the ‘ - jsx’ flag is provided.” At this point, you can either click the “Quick Fix” option, or you can fix it manually. Not great.įirst, you’ll want to import React from ’react‘ at the top of the file if you weren’t doing so already. If you open your App.tsx file, you’ll see that almost everything is underlined in red. For example, App.tsx, instead of App.js. In the terminal, navigate to your app directory, where you’ll want to install TypeScript: npm install -save typescript rename any files you would like to be TypeScript files to end in. More From Built In Experts So You Want to Be a Full Stack Developer? Here’s What You Actually Need. If you’ve found yourself in the situation where you’ve already gotten started on a project and want to convert to TypeScript, don’t worry! There’s a solution for that, too. Once you run the above command your new application is efficiently created with no special settings to enable or packages to download.

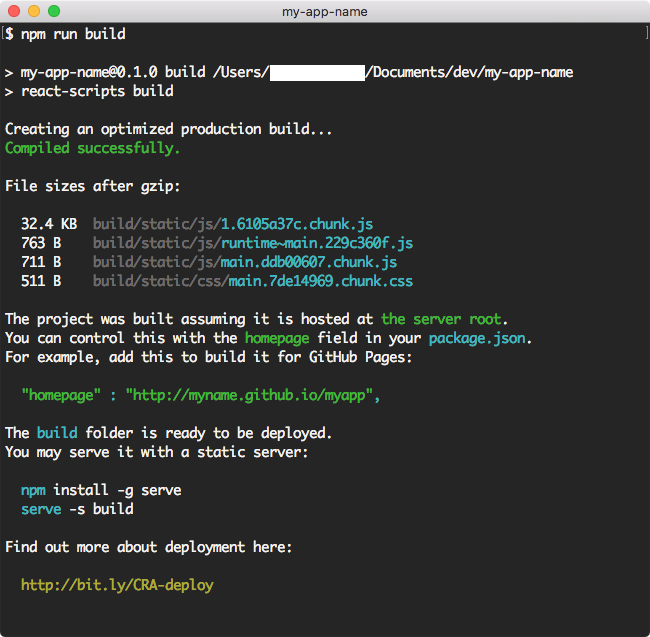
Npx create-react-app my-app -template typescript To use our provided TypeScript template, append -template typescript to the creation command. You can start a new TypeScript app using templates. If you’re building a new app and using create-react-app, the docs are great: More App Development Advice 3 Steps to Finishing Your App. For these reasons (and many others) you may be looking to incorporate more TypeScript into your development.

This type safety comes with a number of benefits that enhance the developer experience, such as significantly improved editor support as you code, and more explicit, communicative code overall. TypeScript is a superset of JavaScript, which adds a layer of type safety to your code.


 0 kommentar(er)
0 kommentar(er)
